【API Blueprint】【API仕様書】API仕様書をAPI Blueprintで作成して、モックサーバーを立てる
はじめに
業務でAPIに関するところに携わることになりました。
昔ながらのやり方だと、仕様書=Excelということになりますが
「仕様書もコード化をしないと!」と考え、API Blueprintを使い
API仕様書を作ることにしました。
自分だけノウハウを持っていても、もったいないので
ブログに書いてやり方を広めて行きたいと思います。
API仕様書をAPI Blueprintで書くメリット
新しいものを導入する場合、チームの合意が得られないと導入できません。
その手助けになるようメリットを列挙していきます。
・マークダウン形式にすることにより、仕様書のレビューがしやすくなる。
Excelの場合だと、ファイル単位でバージョン管理できますが
ファイルの中身まで差分を見れません。
そのため、履歴シートを作り、修正したところを赤文字にしたりと
かなり手間がかかります。これは作業効率が落ちる要因となります。
マークダウンにすることにより、Gitで見た場合
詳細に差分を確認することができレビューしやすい状態にできます。
・HTML出力することにより、ブラウザで仕様書を確認できる。
わざわざExcelのアプリを立ち上げて仕様書を見るというのは辛いです。
Googleスプレッドシートもありますが、Googleアカウントではない場合
使うことができません。
なので、HTMLファイルとして出力することにより誰でも簡単に
仕様書を見ることができます。
・脱Excelをすることができる。
WindowsでもMacでも仕様書が大きくなるにつれ、Excelが重くなり
よく落ちることに見舞われないでしょうか?それを無くすことができます。
パッと思いつく限りではこんな感じでしょうか。
環境
- maxOS Sierra
- nodebrew
- Node.js v7.8.0
- 筆者、gulp, Node.js経験ほとんどなし
前提条件
- ローカルマシンでNode.jsが動くこと
やり方
サンプルで作ったものは、GitHubに上げてあります。
Nodeライブラリのインストール
各種ライブラリを使うため、インストールを行います。
$ npm install
上記を実行すると「node_modules」に必要なライブラリが入ります。
こうしておくことにより、プロジェクト単位でライブラリ管理ができます。
gulpの実行
API仕様書を更新した際、手動でHTML生成するのは大変なので
「gulp-aglio」と「browser-sync」を使い、自動生成されるようにしました。
起動の仕方はターミナルで以下のコマンドを実行するだけでOK。
$ node_modules/.bin/gulp
そうすると起動時にログが出力され動いている状態となります。
[14:53:32] Y_Fujikawa:sample-api-document git:(master) $ gulp
[15:23:36] Using gulpfile ~/project/sample-api-document/gulpfile.js
[15:23:36] Starting 'combine'...
[15:23:36] Starting 'watch'...
[15:23:36] Finished 'watch' after 9.58 ms
[15:23:36] Starting 'browserSync'...
[15:23:36] Finished 'browserSync' after 89 ms
[15:23:36] Finished 'combine' after 137 ms
[15:23:36] Starting 'generate-api-docs'...
[BS] Access URLs:
----------------------------------------
Local: http://localhost:8088
External: http://XXX.XXX.XXX.XXX:8088
----------------------------------------
UI: http://localhost:3001
UI External: http://XXX.XXX.XXX.XXX:3001
----------------------------------------
[BS] Serving files from: ./
[15:23:38] Finished 'generate-api-docs' after 1.49 s
[15:23:38] Starting 'default'...
[15:23:38] Finished 'default' after 61 μs
この状態でマークダウンで仕様書を更新すると、自動的にgulpが実行され
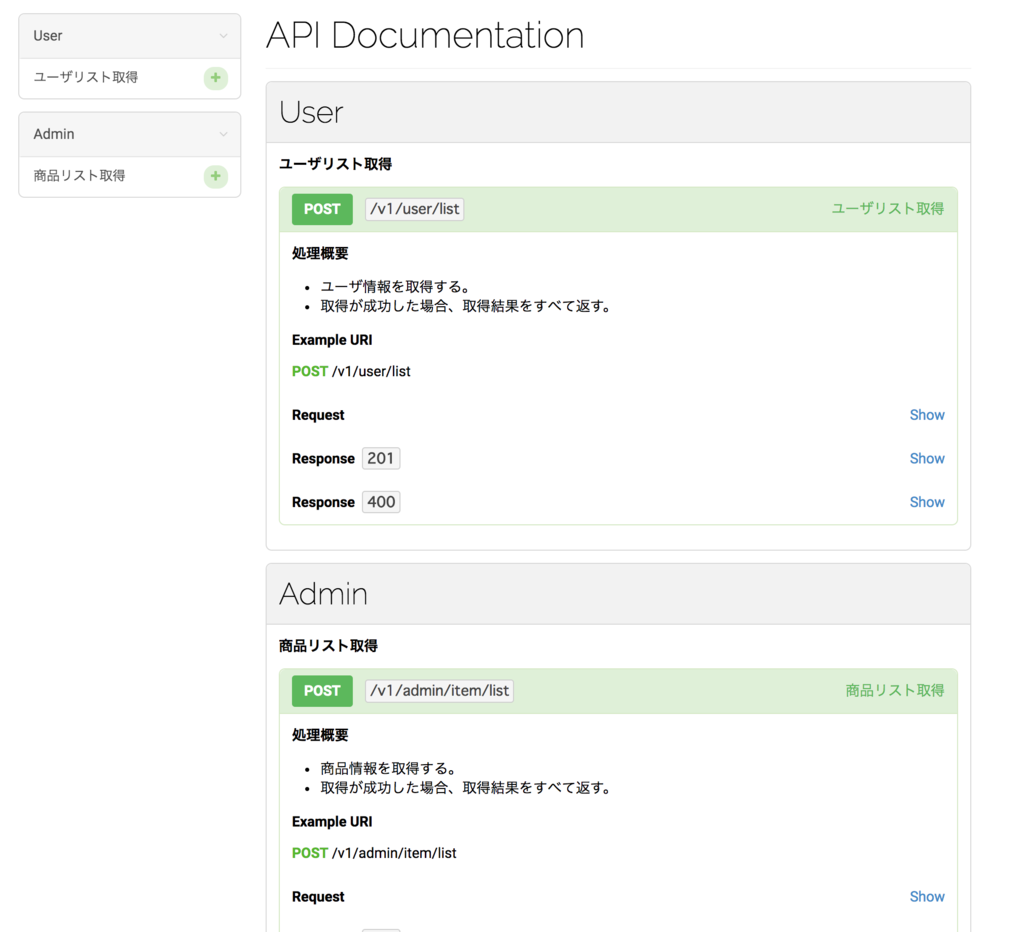
API仕様書がマークダウンファイルとHTMLファイルで作成されます。
モックサーバーを起動して、APIの戻り値を確認する
チームメンバーから「モックサーバーがあると良い」という話を受けました。
モックサーバーのために時間をかけて、サーバーを用意するのもどうかと思い
探していたところ、API Blueprintにはモックサーバーをローカルマシンに
起動させるライブラリをがあるようです。
それが「drakov」というものでした。
他にもいろいろあったのですが、今回はこれを使うようにしました。
実行の仕方は以下の通り。
なお、オプションで「watch」はファイル変更時のでき
「public」はローカルマシン以外からアクセスできるようにするものです。
node_modules/.bin/drakov -f "index.md" --watch --public
実行をするとログが出力され、起動している状態になります。
[INFO] No configuration files found [INFO] Loading configuration from CLI DRAKOV STARTED [LOG] Setup Route: POST /v1/user/list ユーザリスト取得 [LOG] Setup Route: POST /v1/admin/item/list 商品リスト取得 Drakov 1.0.3 Listening on port 3000 PUBLIC MODE running publicly FILE SPY ACTIVE
想定した、ものが返ってくるか確認するためcurlでAPIを実行してみます。
[15:38:17] Y_Fujikawa:~ $ curl -XPOST -H "x-sample-api-access-token: xx" -H "Content-Type: application/json" http://localhost:3000/v1/admin/item/list
{
"result_code": "0",
"item_list": [
{
"id": 9876,
"name": "りんご",
"stock": 100
},
{
"id": 8765,
"name": "バナナ",
"stock": 0
}
]
}%
おぉ、問題なくAPIが返ってきました。
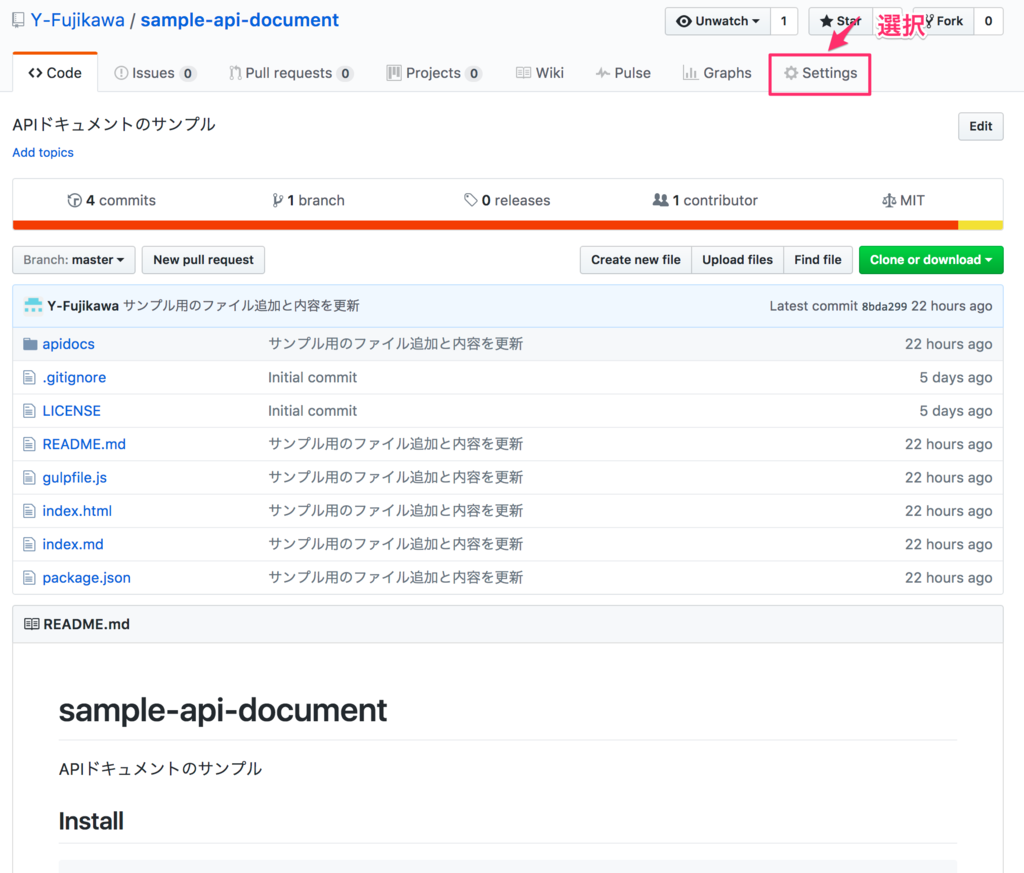
GitHub Pagesを使ってAPIドキュメントを表示させる
HTMLファイルまで出力できましたが、いちいちファイルを開いてみるのは
ナンセンスだと思い、サーバーでも用意しようかな?と考えました。
しかし、わざわざこのためだけにドキュメントサーバーを用意するのは
手間だったので、GitHub Pagesを使うことにしました。
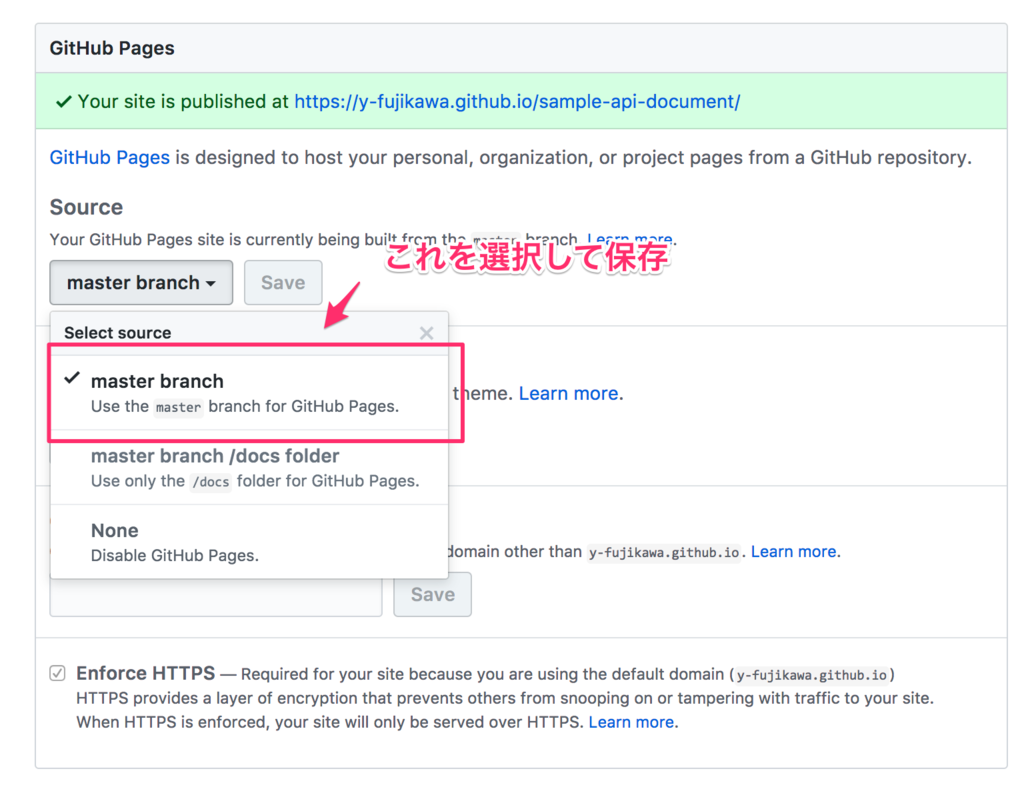
やり方は以下の通り。


そうすると、以下のURLでアクセスすることができます。
https://y-fujikawa.github.io/sample-api-document/

まとめ
「結局、Excelで管理していたのね・・・」ということがあり
今回、API BlueprintでAPI仕様書を作成する方法を模索して、プロジェクトに取り入れることができました。
API Blueprint自体はだいぶ前からありますが、実際にプロジェクトで使っているという
話は聞かないので、これを機に「バリバリ使っています!」という話を聞ければと思います。
また「Excelからマークダウンにして、バージョン管理しよう!」ということに
発展するプロジェクトに少しでも役立てれればと思います。
参考サイト
【API Blueprintの使い方】Web APIの仕様書を書く・読む・実行する | Developers.IO
aglioでAPI Blueprintを使ったドキュメント作成環境をローカルに構築する - dackdive's blog
【アジャイル】アジャイル(スクラム)をやれるチャンスがきたので考えを整理する
はじめに
ちょうど2年前に以下のエントリーを書きました。
ただ、前の会社では自分の力不足により断念した感じでした。
しかし、今一度やれるチャンスが出てきたので、考えの整理にも兼ねて
書いておきます。
やること
上長以上の人にアジャイルを理解してもらった上でやる
当たり前のことだと思うのですが、このバックグランドがあるのとないのとでは
「業務でやるアジャイル」はできないと考えます。
「よくわからんがやりたいからやらせている」ということでは
何かあった際に説明するのが難しいですし、同じ目線で話すことができません。
また、現場ベースからのボトムアップも時には必要だと思うので
「一度会話してOKもらったから」という考えにならずに
いつでも上の人たちに説明できるように準備しておくことも大事です。
アサインメンバー(予定者含む)には事前学習をやってもらう
特に未経験者は「アジャイルって何?」からなので
いきなり「こういうやり方でやっていきます!」とリーダーっぽい人から
言われるとその方向に目線が行ってしまいチームとして機能しにくくなると思います。
なので、まず事前学習をしてもらうようにするのが良いと考えました。
学習に最適なものは以下の通りです。

- 作者: Jonathan Rasmusson,西村直人,角谷信太郎,近藤修平,角掛拓未
- 出版社/メーカー: オーム社
- 発売日: 2011/07/16
- メディア: 単行本(ソフトカバー)
- 購入: 42人 クリック: 1,991回
- この商品を含むブログ (255件) を見る
言わずと知れたサムライ本です。
厳密的にはスクラムではありませんが「アジャイル」とはなんぞや?
というのを広く浅く学べる本です。

- 作者: 西村直人,永瀬美穂,吉羽龍太郎
- 出版社/メーカー: 翔泳社
- 発売日: 2013/02/13
- メディア: 単行本(ソフトカバー)
- 購入: 5人 クリック: 13回
- この商品を含むブログ (33件) を見る
スクラムに関する本は他にもありますが、ちょうどいいページ数で
マンガテイストなイラストがあるものでスクラム導入からリリースまでを
簡潔にわかりやすく書かれている本なので、こちらがオススメです。
https://www.scrumguides.org/docs/scrumguide/v2016/2016-Scrum-Guide-Japanese.pdf
スクラムのことを十数ページで書かれているもので
時間がないときやスクラムってこれでいいんだっけ?というときに読めそうなものです。
他にもいろいろな本がありますが、読む時間も限られているので
最初はこのぐらい読むまでで良いと思います。
プロダクトについて理解をする
アジャイル(スクラム)は、「プロジェクト」に対してコミットするのではなく
「プロダクト」に対してコミットするものです。
なので、事前にどういうプロダクトなのか?というのを理解しておくことが大事です。
実際に使ってみたり、なぜこのサービスを作ったのかを運用者に聞いてみたり。
アジャイル(スクラム)を勉強した人がいたら、舵取りになる
自分も含めて未経験には不安がつきものです。
未経験者に対しては随時フォローを行い、自分の知識を共有していきます。
ただし「リーダー」ではないので、自分の意見が100%にならないように
うまくチームを誘導していくことも意識していければと思っています。
現状
今まさにスクラムの学習(復習)とチーム作り真っ最中であり
形になっていないのが現状です。
ただ、自分が2年前に宣言してやれなかったことが
今やれているので、不安要素はたくさんありますが形になるようやっていきます。
後は、プログラマとしてのスキル上げなくちゃな・・・
【superset】supersetでSQL Labを使い複数テーブルをJOINしたものをグラフ化する
はじめに
業務でBIツールを導入する話となり、re:dashにしようかな?と思いましたが
あえてsupersetを試してみたくなったので、ローカル環境を作り
いろいろとイジってみました。
ただし、UIは非常に直感的ではなく、すぐにグラフ化するところまで
いかなかったので、操作方法を共有するために手順を書きます。
環境
前提条件
また、以下のエントリでsupersetで日本語を表示できるようにしておいてください。
やり方
SQLの記述と実行
SQL Lab → SQL Editorで画面を開き、下記のようにSQLを作成します。
select tc.birthplace , mi.name , count(mi.name) as 'count' from trn_sale ts inner join trn_customer tc on ts.trn_customer_id = tc.id inner join mst_item mi on ts.mst_item_id = mi.id group by tc.birthplace, mi.name
Run Queryボタンを押下した結果。

グラフ化
Visualizeボタンを押下して、グラフを作成します。
このとき、Datasource Nameは、一時テーブルが作成されるっぽいので
わかりやすい名前がいいと思います。
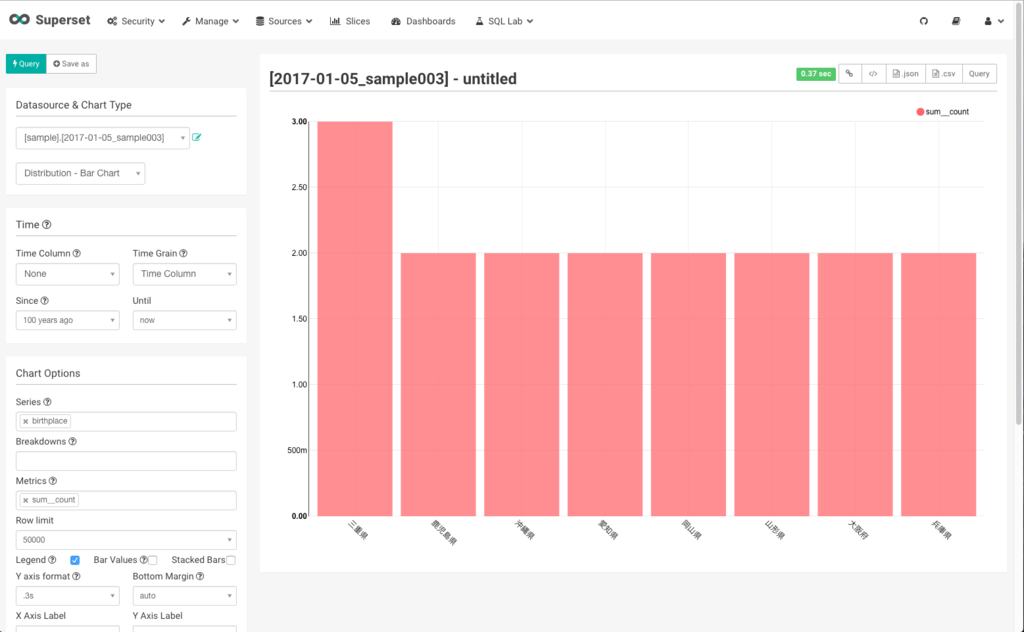
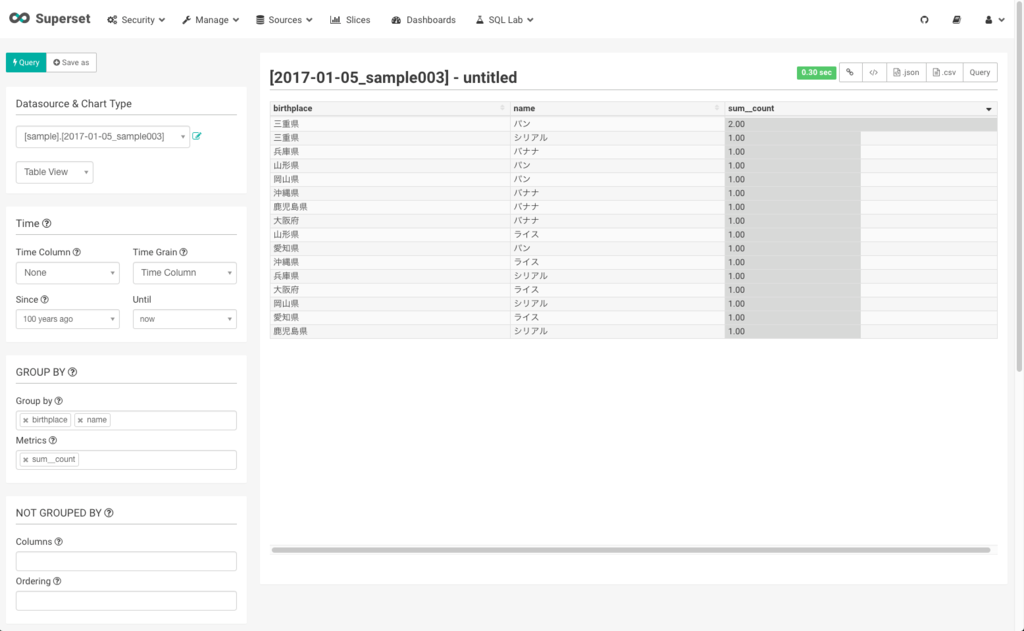
ボタンを押下すると、未保存状態のグラフ作成画面に遷移します。

棒グラフではわかりずらいので、テーブル一覧にします。
また、nameカラムがないため、Group byにnameを追加して表示させます。
そして、クエリを実行した結果がこちらです。

まとめ
JOIN句を入れたものでも簡単にグラフ化をすることができました。
この手軽さがBIツールのいいところだと思います。
次回は、今まで作ったものをダッシュボードに表示するようにしてみます。
【superset】supersetでSQL Labを使い単一テーブルのグラフ化をする
はじめに
業務でBIツールを導入する話となり、re:dashにしようかな?と思いましたが
あえてsupersetを試してみたくなったので、ローカル環境を作り
いろいろとイジってみました。
ただし、UIは非常に直感的ではなく、すぐにグラフ化するところまで
いかなかったので、操作方法を共有するために手順を書きます。
環境
前提条件
また、以下のエントリでsupersetで日本語を表示できるようにしておいてください。
やり方
SQLの記述と実行
SQL Lab → SQL Editorで画面を開き、下記のようにSQLを作成します。
SELECT CASE sex WHEN '0' THEN '男' WHEN '1' THEN '女' END as 'sex' , COUNT(*) 'count' FROM trn_customer GROUP BY sex
そして、RunQueryボタンを押してSQLを実行させます。 以下、Run Queryボタンを押下した結果。

グラフ化
Visualizeボタンを押下して、グラフを作成します。
このとき、Datasource Nameは、一時テーブルが作成されるっぽいので
わかりやすい名前がいいと思います。

ボタンを押下すると、未保存状態のグラフ作成画面に遷移します。

そして、グラフを保存すると実行したSQLベースのテーブルが作成されます。

まとめ
今回は単一テーブルのグラフ化をSQLで行いました。 やはり、プログラマとしてはSQLの方が簡単に思えて仕方ないです。 なので、結局メインはSQLで書くことになりそうです。
次回は、supersetのSQL Labを使って複数テーブルを結合したグラフ化をしていきます。
【superset】supersetで単一テーブルをグラフ化するやり方
はじめに
業務でBIツールを導入する話となり、re:dashにしようかな?と思いましたが
あえてsupersetを試してみたくなったので、ローカル環境を作り
いろいろとイジってみました。
ただし、UIは非常に直感的ではなく、すぐにグラフ化するところまで
いかなかったので、操作方法を共有するために手順を書きます。
環境
前提条件
また、以下のエントリでsupersetで日本語を表示できるようにしておいてください。
やり方
テーブルの追加
Sources → Tables → +ボタン で遷移して、以下の通り入力します。


上記のように登録したら、保存をします。
保存した結果、一覧に表示されます。

グラフの作成
Slices → +ボタン で遷移して、以下の通り入力します。


未保存状態のグラフ作成画面まで遷移すればOK。

出身都道府県の件数をグラフ化
以下のように設定して、クエリを実行します。

クエリの実行が完了すると、テーブル表示で表示されます。

グラフの保存
Save asボタンを押下すると、以下のモーダルが表示されるので任意の名前を入力して保存します。

今回は「2017-01-15_blog_001」という名前で保存します。

保存が完了すると以下のようになります。

Slicesの一覧ページを見るとちゃんと保存されているのがわかります。

まとめ
単一のテーブルだけですが、やろうと思えばSQLを書かずにグラフ化が可能ということがわかりました。
ただ、プログラマとしてはSQLを書いてグラフ化するのが普通だと思います。
re:dashはメインがそれになります。
次回は、supersetのSQL Labを使ってグラフ化をしていきます。
【superset】supersetで日本語を文字化させないようにするやり方
はじめに
業務でBIツールを導入する話となり、re:dashにしようかな?と思いましたが
あえてsupersetを試してみたくなったので、ローカル環境を作り
いろいろとイジってみました。
RDSと繋ぐのは簡単だったのですが、まさかの日本語が文字化けてしまい
正常に表示するのに苦労したのでやり方を共有します。
環境
前提条件
やり方
Sources → Databasesを選択します。

次に+ボタンを押下して、新規登録画面に遷移します。


そして、MySQLの場合、以下のように記述します。
※今回は、BOX内にMySQLをインストールしてそこを参照しています。

「SQLAlchemy URI」のURI末尾に「?charset=utf8」をつけたら日本語の文字化けはなくなりました。
最初、Extraの設定でうまくいくかもと思ったのですが、まったくうまくいかず
結局、URLにパラメータをつけるということにしました。
そして、日本語が表示されるようになったか確認します。
 日本語が正常に表示されています。
日本語が正常に表示されています。
OSSになってまだ半年も経ってない。
また、日本での運用事例もないため、だいぶ苦戦しました。
次はテーブルの作成手順を書きます。
【雑記】今年の振り返り
もう大晦日です。
ほんと1年早いと思う反面、年々と年末年始という感じが薄れている感じです。
さて、今年を振り返ります。